The Complete Guide to Website Design Timelines
What Does A Good Website Design Timeline Include?
A website design timeline is the roadmap for crucial milestones in a project that keep it moving forward. The main benefit for the web design timeline is the shared understanding between you and your client of what will happen during the course of a web project, as well as when it will happen.
A web design timeline removes ambiguity from a project in several ways: what you are doing, what you aren’t doing, how long it will take, when your client needs to be available for review, and an estimated completion date.
An effective timeline is key to creating satisfied clients and increasing profitability because a shared understanding of what will happen during a project removes roadblocks and creates accountability for both parties.
If your client is unaware you need them to review something by a specific date in order to keep the project moving, you lose profit.
If you aren’t clear with a freelancer on how long they should work on something, you lose profit.
If revisions take longer than expected, you lose profit.
A website timeline on its own can’t entirely prevent projects from having runaway costs, but clear communication and documentation is essential to eliminating unexpected costs and delays. When clients and team members don’t have a clear understanding of what they are supposed to do and when, you’re going to have a difficult time delivering projects on time and on budget.

Something many people outside of the design, development, and marketing space don’t understand well is website projects are really complicated.
Many professionals like to think of a website as any other marketing or sales asset. If they can quickly drag something from one side of a PowerPoint slide, change all of the font properties, and embed a video, you should be able to make changes quickly to their website.
When you present a website design timeline to your client, it may be the first time they see a breakdown of the different steps involved in creating a website. Websites aren’t tangible, and it’s hard to comprehend why it takes so much time if you haven’t been through a website build before.
It’s no surprise then, without a document that breaks down the project, your client may be utterly confused when you tell them the earliest you can have something ready for them is several weeks or even months from now. Timelines give clients a peek under the hood and in some ways it can even help them understand where their money is going.
What Do You Need To Include In A Website Design Timeline?
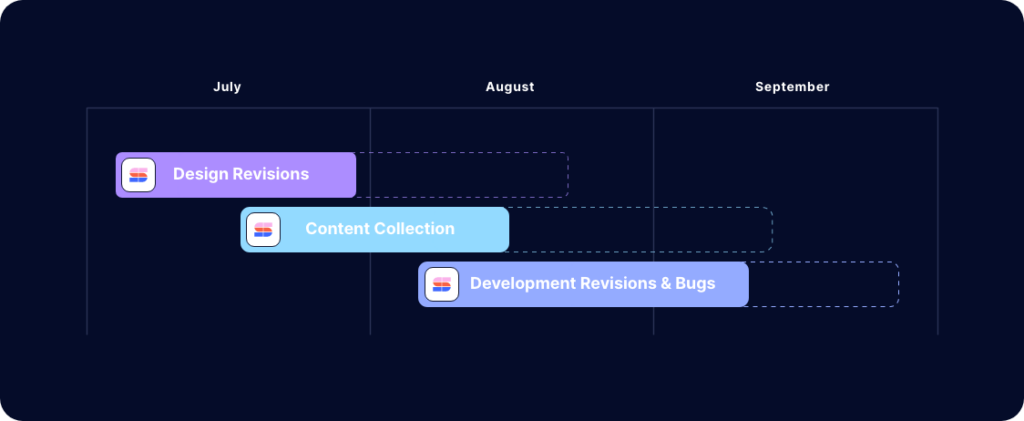
We recommend creating two versions of the website design timeline. One timeline version details all the milestones your client will be a part of and when their involvement is required to keep the project moving. The other timeline you create is for your team internally. This timeline should be thorough and extensive to include details not necessary for your client to know or have input on (ex. internal scheduled meeting, staff vacation days, or additional buffer time).
Clients want to visualize the process of their website project, but it’s not necessary for them to see every single detail under the hood.

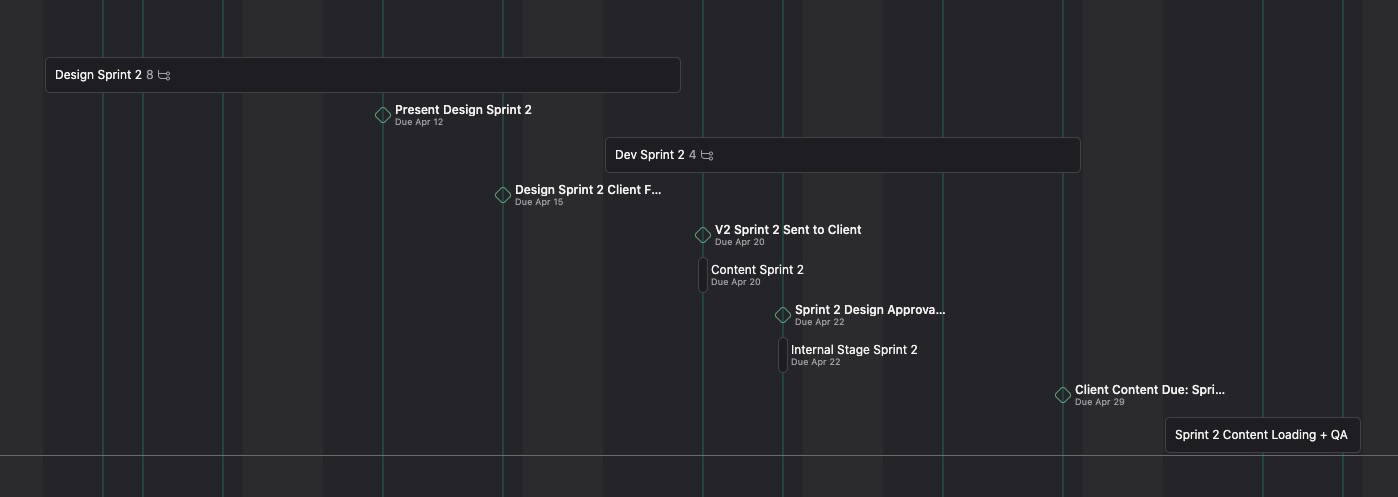
A thorough timeline like the one above is great for internal use but can be too much to share with your client.
For both the internal timeline and the client timeline, you should always include these eight items:
1. Production Time
Production time includes all the writing, designing, developing, and testing your team plans on doing for the client. These roles should be listed on your timeline and include start and end dates.
Pro tip: Build in buffer time for your team! A common mistake is to go with your first instinct on how long production will take. Work with the individuals who will perform the work and let them estimate the work. This creates accountability and prevents frustration for the individuals that will perform the work. After you work with your team to create estimated time frames, add a reasonable amount of buffer time to account for any unexpected delays, issues, or roadblocks during each phase.
2. Presentation Dates
Presentations are your time to shine. Clients have the opportunity to see the progress your team has made and give their feedback. Our recommendation is to include all presentation dates in the initial timeline to allow your client to prepare and have time blocked on their calendar.
If it isn’t possible to lock in presentation dates before the start of a project, we recommend proactively working with your client to book them as soon as you can.
Improve your presentations with our presentation guides:
3. Client Feedback Dates*
After presentation dates, it’s important to add time for your client to review on their own and collect their thoughts. This is challenging work. They may be working through their feelings on how things look, how it plays into their larger strategy, and how it compares to competitors. Your clients need to have enough time to provide quality feedback and normally that isn’t possible during a presentation. Looking for ways to improve your client feedback process? Check out our post for tips to speed feedback collection.
Pro tip: Ask your client how many stakeholders will be involved in the review process before your timeline gets completed and sent out. Determining the number of people who are giving feedback will give you an idea of the amount of time necessary to block out during client feedback cycles.
4. Copywriting Time*
If your client will be providing content for the website, you’ll need to make sure that there is enough time for them to write the content. Content time should be immediately followed by time for your team to review and implement the content. Keep in mind, this process may be iterative (designs or content may need to change in order to accommodate one another).
*Client feedback and copywriting time are the two activities that we find create the most risk of projects ending up off track. More on that later in this article, but keep in mind that clients frequently struggle to maintain these deadlines. We recommend giving your client guidance on writing content for their website.
5. Revision Dates
After feedback or content has been provided by your client, you’ll need to make sure there is time allotted to revise your work and send it back off to your client.
With revision dates, it can be tricky to predict how many rounds of revisions are allowed. This should be defined in your scope of work before you begin creating your timeline.
6. Approval Dates
We recommend including tentative approval dates at the end of each project phase. Breaking the work up into multiple approvals prevents you from getting too far without the ability to hold your client accountable.
We recommend you include a formal approval from decision makers at this stage. Continuing on without approval can derail your timeline if you aren’t sure the work you’ve done so far is meeting expectations.
This is especially important if you’re working with someone who represents multiple decision makers. They may not be able to provide you with all of the feedback you need in order to completely satisfy the other stakeholders.
Pro tip: An example of formal approval can be a Design Acceptance Form that must be signed by a stakeholder and states any design changes after the signature can result in additional charges.
7. Testing Timeframes
Testing time should be included on every website design timeline. An untested website is bound to have responsive issues, broken forms, and typos. Give yourself at least a day or two for every week of development time to test the website. Increase this time if the website includes more interactive components. We recommend using the SimpleStage website feedback tools to collect bugs and feedback.
8. Launch Date
The end of every project should have a projected launch date. It’s important to clearly communicate that website projects are dependent on the client’s ability to provide timely feedback and content for the project to finish on time. Ideally, the launch date can be more concretely decided toward the end of the project.
4 Web Design Project Management Tips
Not all website creators work the same way.
Will your project include custom design? Custom development? Internal team writing the copy or are you hiring it out?
It’s important for your timeline to reflect all of the types of work going into the project. While creators may have unique processes, we have found these four web design project management tips are true, no matter how you go about making a website:
1. Break work up
Don’t allow yourself to get too far without getting your client’s feedback. Big reveals are too much risk. For example, during the design phase you can break the work up into multiple smaller checkpoints: inspiration -> mood board -> home page design -> batch of pages -> repeat. Getting feedback from your client more frequently prevents you from completing a lot of work, only to have to start over or make significant changes.
2. Round up
Assuming that your initial estimate on how long work will take is normally a mistake. After you have an estimate for production time we recommend building in 20-40% extra buffer time. If you think it will take 2 weeks for design, give yourself two and a half. Buffer time gives you the ability to over deliver but we find that it’s very difficult to buy more time during the course of a project without compromising the client’s trust. Over time you should be able to more accurately estimate production timelines by referring to past projects of similar scope and complexity.
3. No surprises
If there is any time during the course of a project your client needs to be involved (to review, write, meet or do any work at all to keep the project moving forward), they need to be aware as early as possible. Surprising clients with interruptions to their schedules is a sure fire way to send a project off track.
4. Don’t underestimate how long clients need
Content writing and providing feedback on a website is hard work. Oftentimes companies are going through a lot of change as they are updating their website and may be working through repositioning or rebranding. This makes it even more complicated for your client as they work through their portion of the work. Make sure you build in sufficient time for them to do their part.

What’s going to put you behind schedule?
As difficult as it can be to meet deadlines during production phases, freelancers and agencies should strive to hit 100% of the deadlines they communicate with their clients. This is important as it builds trust and confidence with your client, which is invaluable.
Regardless of how great the work is, if your clients have lost trust with you during the website creation process, it will be challenging to maintain a satisfactory experience going forward. Here are a few key risks to keep in mind and work to mitigate when creating web project timelines:
Diligent Discovery
A lack of sufficient discovery is one of the most common reasons a project can fail to hit its deadlines. In a discovery meeting, you should seek to understand things such as client’s goals, approval processes, existing brand, stakeholder involvement, and anything else you find to prevent the project from being derailed.
Conservative Estimates
Ambitious timelines are just too high risk. If you or your team members need to “figure out” how to do anything during a project, increase your buffer. Assuming that you’ll be able to crunch to get something done on time is a frequent reason that web projects get off track.
Clear Expectations
Any time you expect your client’s involvement during a project, you should be up front about the deadlines you’ll need them to meet and be clear the project timeline will need to be extended if they aren’t able to hit their deadlines.
Projects can easily get off track if a client needs additional time to write content or review deliverables. We can’t always hold our clients accountable in the ways we hold ourselves and our team, so the next best thing is to communicate clearly what we will need from them and when we’ll need it.
Sometimes our own deliverables get off track, it is important to communicate as soon as you see this happening in your own project. Present your client with a new, updated timeline. This will ensure your client isn’t surprised by the delayed launch date at the very end of the project.
Website Timeline Template
Although everyone’s website process can be different, it can still be helpful to see how other businesses plan for web projects. In the website timeline template below, we’ve shared a sample timeline in Asana to show you how SimpleStage’s sister company, Motion Tactic (a web agency), structures their web project timelines with their clients.
Motion Tactic has used this process to create websites with budgets ranging from $25,000 all the way to $300,000. It’s a well-tested process, but it does come with some disclaimers.
- This timeline assumes that the website is large enough to justify robust processes
- The timeline assumes that the client will be doing most/all of the copywriting
- The timeline assumes that the design and development of the website will both be custom and will require several weeks
View the Website Timeline Template on Asana
The web timeline template above, it covers a timeframe of about 7 months between the start of the project to the launch date. This timeline worked great for a large company, but it can absolutely be simplified if the client is smaller with less team members and stakeholders involved. Take what works for your business and don’t worry about making this exact template make sense for you.
Depending on your team and the size of the project, you can adjust how much time to designate for each section / sprint. The timeline begins with a project kickoff call with the client and leads into collecting inspiration and sharing it with the client.
Through the entire timeline, Motion Tactic designates time for client meetings and collecting client feedback after important milestones, such as sitemaps, wireframes, content collection, designs, and testing. This shows the client when they will need to be available for meetings or need to block time out for review. Giving your client a heads up, especially when they are a part of a large organization is crucial to keeping the project on track.
The Importance of Transparency and Clarity In Client Relationships
This should come as no surprise that being transparent with your clients has some major benefits. Transparency is one of the key traits when improving and retaining client relationships. After your project quote, the timeline is your second opportunity for building trust and clarity around the project scope. It’s crucial to share what parts of the web project your team will be completing and which parts are on the client.
Building trust with your clients should be one of your top goals in your business. While creating quality work is important and necessary, it won’t replace the need for positive client experiences.
SimpleStage gives you a single platform to collect content, design feedback, and website feedback. Our goal when creating the product was to limit the back-and-forth with your clients and create a single source of truth for all client communication. To learn more about our platform, check it out here!