The process of creating a new website for your clients involves several different benchmarks. First, you conduct your research of the client and their target audience. Next, you present wireframes. Once wireframes are approved, you come to the stage of designing your client’s new website.
It’s easy for a presentation to become daunting if you don’t feel prepared to explain design choices or features. Clients may fixate on a trivial detail, and thus, slow down the web project (meaning more time and less profit for you).
This post is a how-to guide on ways to make a successful website presentation by adding context and annotations to help your client better understand the design elements and design decisions. Whether you are a designer about to share your designs or an account manager getting ready to present, this post will guide your discussion and help you present with confidence.

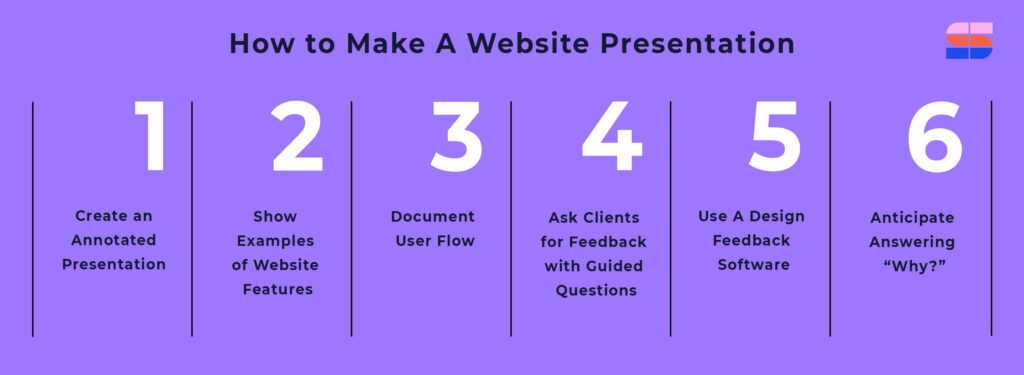
How to Make A Website Presentation
One of the most important first steps in the presentation process is determining how you plan to present your work to your client. Knowing beforehand how your client will be viewing the presentation is necessary to guide how you will create annotations.
There are a few different ways to go about presenting. You may choose in-person if your client is local or over the phone/video conference. Either way you decide to present, follow these few steps to make your meeting run as smoothly as possible.
1. Create an Annotated Presentation
In previous posts, we discussed the importance of annotating wireframes for your clients. Wireframes are tricky to present, because they are the bare bones of a site structure. Clients don’t always visualize what you have in mind for them and it leaves room for too much feedback on their end.
Website design presentations are a whole different challenge. At this point, your design team (or you, if you’re the designer) has likely spent weeks working on these designs. They feel personal to you. Presenting the new designs can often feel nerve-wracking because you don’t know how your client will perceive the designs.
The best way to prepare yourself (and your client) for your design presentation is to annotate. What do we mean?
Back when design feedback software didn’t exist, we would simply send our design files via email and hop on a call ASAP. We’d avoid allowing the client to sit with the designs too long before we tried to give our best explanation for how and why the designs look the way they do.
Nowadays, we can send design files via design feedback software, such as SimpleStage, to create a guided presentation for web projects. Send multiple designs with annotations on every page to help your clients understand the user flow, see what content you are using as placeholder, what features are designed to increase sales, etc.
Sending files with no context whatsoever leaves your designs up to their interpretation. Annotating designs allows for a more seamless client experience, especially when you use a design feedback software to collect their thoughts.
Pro Tip: If the website you’re designing has more than 15 unique pages, it may be worth setting multiple design meetings to break up the presentations.
2. Show Examples of Website Features
Your website designs will likely include features that are difficult for your client to conceptualize from a flat design file. Include examples from other websites to demonstrate these types of features to paint a clear picture for your client, helping them imagine how the features might fit in and benefit their website.
Curate a custom list of websites that include the key features or animations that you are proposing, and whether conducting the presentation virtually or in-person, be prepared to visit these websites as you go.
3. Document User Flow
Walk the client through the user flow focusing on the customer perspective. Annotating features like scrolling down to see the CTA or using headers to break up content demonstrates thoughtful documentation of user flow.
Highlighting how your designs improve the user experience for your client’s customers can be a big win for your presentation. This is particularly true if your proposed user flow solves a problem in the existing site or otherwise greatly enhances the overall experience. Be sure to call out these features and explain them clearly.

4. Ask Clients for Feedback with Guided Questions
In an ideal world, clients offer timely and useful feedback. Unfortunately, real world client feedback can be vague, insignificant, and needless. Knowing the right questions to ask during your new website presentation will encourage your client to give clear context to their feedback.
It can be meaningful to know how your client feels about the website and why. For instance, asking them to describe how they feel about specific design elements and what elements they feel are missing will shorten the amount of sharing back and forth. Using the word “feel” also offers an empathetic point of view, making your questions less likely to come off as defensive. This disarming tactic helps your clients to receive your questions more positively.
Clients typically only spend a set amount of time giving feedback, so breaking up your requests is a great way to receive more timely and targeted feedback, rather than asking open-ended questions, such as what they think about the site in general.
Asking “Why?” goes a long way. When a client fails to give precise feedback on your designs, asking them why gives them the chance to expand on their comments.
Reminding your client to consider their customer is also important to include in your questions. The target audience is an essential part of their goal for the site, so encourage clients to view the site from the perspective of their ideal customer to help them offer constructive feedback.
5. Use A Design Feedback Software
The days before design feedback software meant emailing design files to waiting for your client to meet you for an in-person presentation. Both have their own sets of challenges and if you aren’t prepared for a presentation, you may feel overwhelmed walking your client through several pages of designs.
Design feedback software allows digital agencies and freelancers to share their design files online, while providing context and annotations for their clients. So regardless if your meeting is in-person or virtual, your clients have all the information they need to give feedback on their designs.
Design Feedback Software exists to:
- Showcase your own annotations to explain how a feature will look once live, what is placeholder, and how the user experience is taken into consideration
- Collect client feedback directly on the designs
- Give multiple stakeholders the opportunity to give feedback without their notes being redundant
6. Anticipate Answering “Why?”
Negative feedback from a client is inevitable. Occasionally, your client may struggle to comprehend why you designed something the way you did. You want them to understand and be confident in your choices, so back up your explanation with logic and reason to support and validate your work.
- Have onboarding notes readily available to refer to
- Show your research on their current brand, competitors, and target customers
- Include designers in the presentation to give more context
Looking for a way to improve the way your agency collects design and website feedback?
SimpleStage is the only platform that unifies the client experience by providing tools to help agencies collect content, feedback and track bugs.
Learn MorePurposeful Context For a Successful New Website Presentation
By incorporating these strategies and tools into your design process, your team is more likely to maintain clear context, making your website presentation a success. Whether you are face-to-face or sharing a screen, you and your client can better remain on the same page from start to finish.

